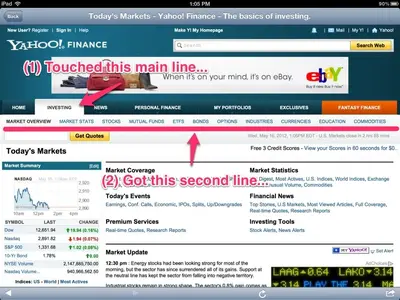
Are pop-down selection menus accessible with a touchscreen device like the iPad in Safari? For example, if you load a site like Yahoo Finance (Yahoo! Finance - Business Finance, Stock Market, Quotes, News) on a PC, and hover over one of the top tabs (e.g., Investing, News, Personal Finance) with your mouse, then a pop-down menu selection is displayed. Unfortunately with a touch screen display, you have to touch the top-level tab to activate it, and then it takes your touch as a selection and defaults to the link defined for the top-level tab. So I can't select the pop-down selections. Instead, I get the tab default link. (Note that when I touch the top-level tab, the pop-down selection menu is displayed, but the default tab link is already being loaded at that point.)
Maybe it is user error on my part (I am new to the ipad). Is there a way to navigate into these tab pop-down selections with the iPad touchscreen?
Maybe it is user error on my part (I am new to the ipad). Is there a way to navigate into these tab pop-down selections with the iPad touchscreen?
Last edited: